
باور کنید یا نه، صفحه بندی(pagination) پست بلاگی یک موضوع چالش برانگیز هستش! برخی ازش متنفرن چرا که معتقدن تجربه بدی برای کاربر خواهد بود. معمولا وقتی مطلب رو در چند بخش قرار میدیم و انتشار میدیم، کاربرها “ادامه مطلب” در صفحه بعدی را نمیبینند و تصور میکنند پست به طور ناگهانی پایان یافته. اما این حقیقت رو نمیشه نادیده گرفت که سالهاست بیشتر سایت ها با استفاده از اسلایدشو های کوچک با 20 تا عکس و پیج های یک پاراگرافی، همواره سعی بر نمایش آگهی های هر چه بیشتر خودشون دارن. اینروزها من وقتی با همچین سایتی روبرو میشم، یه نگاه طولانی به کل سایت میندازم تا ببینم ارزش وقت گذاشتن داره یا خیر! با ما باشین تا در ادامه 5 افزونه برای تقسیم پست های بلاگی در چندین صفحه! رو بهتون معرفی کنیم:
برخی مردم واقعا عاشق صفحه بندی هستن و البته میتونه مفید هم باشه و باعث افزایش درآمد بشه ، در صورتی که با ذوق و سلیقه ازش استفاده کنید.
به نظر من چهارمین مورد از همه مهمتره. این میتونه دلیل قانع کننده باشه برای اینکه سایتی که بهش نیازی نداره رو تقسیم بندی نکنید. خداروشکر راه های بهتری هم وجود داره که بدون بهم ریختن ساختار سایت میتونیم این مشکل رو حل کنیم.
در وردپرس، صفحه بندی خیلی ساده هستش. در واقع به پلاگین نیاز ندارین. دلیل اینکه من میخوام لیستی از پلاگین ها رو بهتون ارائه بدم اینه که اونا یه سری ویژگی جدید و مدیریت پیج رو بدون اختلال در اختیارمون میذارن. هر پلاگین یه تاثیر جزئی روی عملکرد شما خواهد داشت ولی انهایی که من معرفی میکنم چندان تاثیری ندارن. همه چیز به تنظیمات شما بستگی داره. پس اگه مشکلی پیش اومد به من خرده نگیرین. پیگیری کنین و رفع مشکل کنین.
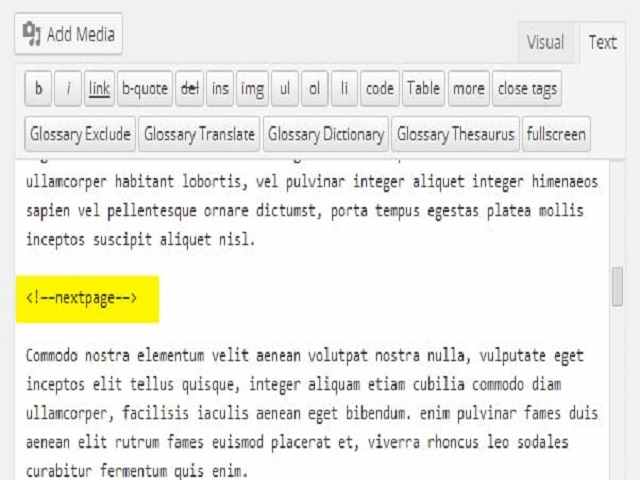
یک روش پیش فرض برای تقسیم پیج به مقاله وردپرس، کپی پیست آن روی تگ جداگانه هستش. فوق العاده ساده هستش. فقط کافیه تصمیم بگیرین از کجا میخواین مقاله خودتون رو تقسیم بندی کنین. بعد این رو <!–next page–>بنویسین و فاصله بین next و page رو حذف کنین. شما باید از بخش متن پنجره نوشتاری وردپرس استفاده کنین نه بخش عکس! و میتونین از گزینه page break در ویرایشگر تصویری استفاده کنین که کدها رو در بخش متنی قرار میده. هر کدوم که ترجیح میدین رو میتونین استفاده کنین: بخش نوشتاری یا تصویری.

گزینه next page در وردپرس
دو روش برای استفاده از صفحه بندی وجود داره: ساخت یک اسلاید شو بدون استفاده از پلاگین اسلایدشو. یا تقسیم پست های طولانی به بیش از یک صفحه. برای شروع پیشنهاد میکنم چندین پاراگراف برای هر اسلاید بنویسین، حتی اگه از نظر فنی بهش نیاز ندارین. این باعث میشه خطای محتوی کم و ضعیف رو دریافت نکنین.
گوگل به اندازه کافی باهوش هست تا گزینه صفحه بعد و قبل رو ببینه و صفحات رو بهم وصل کنه، ولی این بدان معنی نیست که شما میتونین فقط یک خط در هر صفحه بنویسین و انتظار موفقیت داشته باشین! گوگل متوجه محتوی کم و سواستفاده تبلیغاتی از صفحه بندی خواهد شد.
برای استفاده از صفحه بندی باید قانون مدار باشید و استفاده بیش از حد باعث میشه بودجه گوگل برای سایت شما بالا بره و اینجوری وقت کمتری برای ایندکس کردن صفحات مهم سایت شما میذاره. این باعث میشه پیج دوم به خاطر عنوان های مشابه ، محتوی کم و یو آر ال متفاوت در سرچ ظاهر نشه.
در هرصورت باید درست ازش استفاده بشه و اگه واقعا میخواین از اسلاید شو استفاده کنین، پلاگین اون رو دانلود کنین. اسلاید شو بهتر جواب میده و شما رو دچار مشکل نمیکنه.
گاهی کد صفحه بعدی رو وارد میکنید ولی کار نمیکنه. وردپرس یک کد هوک خاصی لازم داره تا کد next page رو راه بندازه. اگر اون code hook وجود نداشته باشه، صفحه بندی درست عمل نمیکنه.
خوشبختانه راه حل این مشکل هم وجود داره. تمام چیزی که لازم دارین دسترسی به فایل هاست و توانایی ویرایش فایل php هستش. زیاد سخت نیس. میتونین این کار رو در تن پد یا نت پد پلاس پلاس انجام بدین.

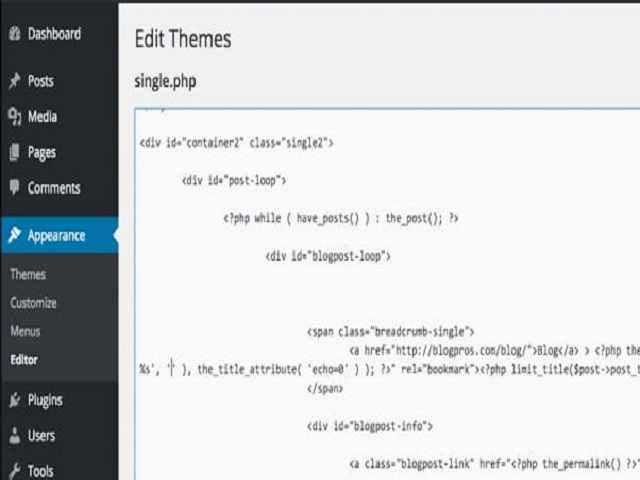
single editing theme
اول فایل single.php رو در پیدا کنین. در آن فایل شما باید این کد رو اضافه کنین:
اگر فایل بخشی در تگ های <?php ?> داره، فقط باید محتوی داخلی رو اضافه کنین. در کدکس وردپرس میتونین این مثال رو ببینین. نیازی نیس نگران سایر پارامتر ها به جز خصوصی سازی عملکرد صفحه بندی باشین و باید مطمئن بشین که با موضوع شما همخونی داشته باشه.
این یکی از رایج ترین پلاگین های صفحه بندی هستش و جوری طراحی شده که با بیشتر تم ها سازگاری داره. به طور نرمال، یک بلاگ وردپرس ، پست ها رو در ترتیب زمانی برعکس میچینه و از یه مجموعه لینک پست های جدیدتر/قدیمی تر استفاده میکنه تا شما بتونین بهش دسترسی پیدا کنین. page navi به شما آپشن های بیشتری هم میده.
با اینکه انتظار نمیره یک پلاگین صفحه بندی نیاز به به روز رسانی داشته باشه، این یکی هر سه ماه آپدیت میشه. تعجبی نداره که رتبه 4.7 داره و بیش از یک میلیون بار نصب شده.
شما میتونین تعداد صفحات رو مدیریت کنین، هرچند باید از کد pre set wildcart استفاده کنین تا اعدادتون دقیق باشه. اگه اون رو حذفش کنین، دارین یک عنصر پویا رو با دینامیک جابجا میکنین. میتونین آزادانه فرمت رو تغییر بدین و از نمادها هرچقدر دوست دارین استفاده کنین و با استفاده از یک برگه CSS، اون رو خصوصی سازی کنین.

wp-pagenavi
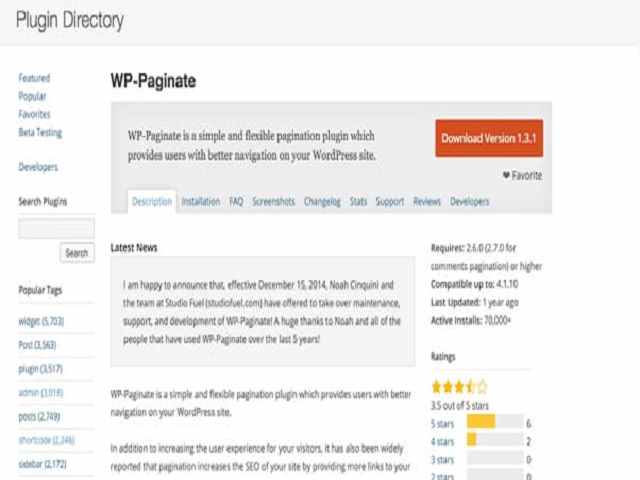
این پلاگین به اندازه قبلی پر طرفدار و محبوب نیستش اما انتظارات شما رو به عنوان یک پلاگین صفحه بندی پشتیبان براورده میکنه. گاه به گاه میتونین از این پلاگین برای عیب یابی توسط فروم پشتیبان استفاده کنین.
جالب ترین ویژگی این پلاگین صفحه بندی اینه که توی بخش کامنت ها هم میتونین ازش استفاده کنین و کامنت ها رو صفحه بندی کنین. مثل page navi میتونین از CSS استفاده کنین اما در فایل CSS باید از wp pignate comments استفاده کنین.
در واقع هیچ چی سختی در رابطه با این پلاگین وجود نداره. خیلی ساده هستش، نصبش کنید، فرمتش کنید و آماده استفاده میشه. این پلاگین به گونه ای طراحی شده که میتوان برای هر تم و موضوعی استفاده کرد. و بعد با استفاده از CSS، میشه در سایت قرار داد.

wp-paginate
این افزونه صفحه بندی خیلی جالبه ولی برای سیستم شماره گذاری Gallery style و Category styleساخته شده. این پلاگین چندان به درد مقاله های دو صفحه ای نمیخوره.
این پلاگین علاوه بر تنظیمات صفحه بندی معمول و گزینه های یکپارچه سازی CSS، یک جعبه وروردی در کنار شماره صفحه در پایین مقاله قرار میده. این باکس خیلی باحاله چرا که به کاربر امکان اینو میده تا مستقیما به صفحه ای که میخواد بره.
اگه فقط دو صفحه دارین، نیازی به این باکس نیستش. اگر پست شما 20 صفحه باشه، راحت تره که از باکس استفاده کنیم و به صفحه مورد نظر بریم. در غیر این صورت باید برای رفتن به صفحه 12 ، گزینه next page رو 12 بار بزنید.
این یه روش خوب برای صرفه جویی در زمان هستش که تا وقتی شما ازش استفاده نکنین متوجه نمیشین که چقدر به در بخوره. نکته اصلی در مورد این افزونه اینه که دوسال یکبار آپدیت میشه. اگر تنظیماتش مشکل پیدا کرد خودتون باید درستش کنید یا از پلاگین دیگری استفاده کنید.

smart pagination
این افزونه مشابه صفحه بندی ورد پرس هستش ولی یه سری ویژگی دیگر هم داره. در واقع برای WooCommerce ، بزرگترین پلاگین شات تجاری وردپرس طراحی شده تا صفحات محصولات رو مرتب سازی کنه. اگر دسته های زیادی دارید نگران نباشید. این افزونه انها را سازماندهی میکند و بر اساس حروف الفبا مرتب می کند.
در این افزونه شما گزینه های طرح بندی مختلفی برای مرتب سازی و عملکرد CSS دارین. حتی میتونین یه نسخه حرفه ای اون رو در وبسایت DesignWebsiteDevelopment.com پیدا کنین.
دائما به روز میشه و طراح آن 18 افزونه دیگر هم داره که میتونین سرچ و راه اندازی کنین. این پلاگین محبوب ترین و پر کاربردترین در نوع خودش نیست ولی کارایی لازم رو داره. همونطور که تا اینجا فهمیدین یه افزونه باید کارایی هایی داشته باشه تا بتونه مورد توجه قرار بگیره. این افزونه مخصوص WooCommerce هستش.

alphabetic-pagination
این پیشرفته ترین افزونه صفحه بندی در لیست 5 تایی ما هستش. یه عالمه ویژگی خوب داره مثلا میتونین عنوان اضافه کنین، از شر اعداد خلاص بشین، از nex/prev استفاده کنین و یا حتی از گزینه های تصویری استفاده کنین. برای قالب بندی وردپرس ، کدهای کوتاه داره و با Ajax هم کار میکنه و به سادگی لود میشه.

advanced-post-pagination
نظرات :