
آیا تابحال در مورد زمینه های سفارشی وردپرس فکر کردین؟ میخواین در موردش یاد بگیرین؟ در این مقاله به شما اد میدیم که چطور از وردپرس استفاده کنین و نکات، ترفندها و هک در وردپرس رو آموزش میدیم:
این زمینه های سفارشی، متادیتا هایی هستند که برای افزودن اطلاعات مربوطه به پست یا پیج استفاده میشه مثل عنوان، نام نویسنده، تاریخ و غیره.
به طور پیش فرض وقتی یک پست ، پیج یا هر محتوی جدید رو مینویسین، وردپرس آن را در دو منطقه ذخیره می کنه. بخش اول متن محتوی شماست که توسط ویرایشگر پست اضافه می کنین.
بخش دوم اطلاعاتی درباره آن محتوی هستش. به طور مثال عنوان، نام نویسنده، تاریخ و غیره. به اینجور اطلاعات در پست متادیتا گفته میشه.
وردپرس به طور اتوماتیک تمام متادیتا های مورد نیاز رو به هر پست جدید اضافه میکنه. وردپرس همچنین به کاربر این امکان رو میده تا متادیتای شخصی خودش رو با استفاده از زمینه های سفارشی اضافه کنه.
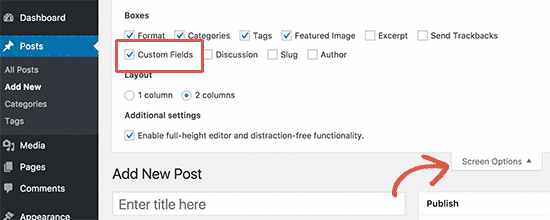
به طور پیش فرض گزینه costum field در صفحه ویرایش پست پنهان هستش. برای مشاهده آن باید روی گزینه “screen options کلیک کنین و تیک گزینه custom field رو بزنین.

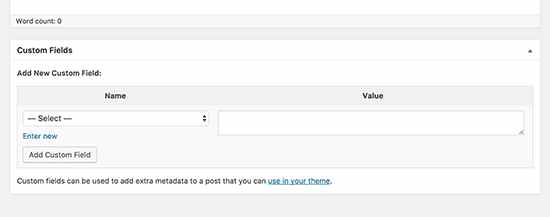
موس رو پایین بیارین و میتونین custom field meta box رو زیر ویرایشگر پست ببینین.

Custom fields رو میتوان برای افزودن هر اطلاعاتی مربوط به پست، پیج، یا هر محتویی ، استفاده کرد. این اطلاعات متا در تم شما نمایش داده میشه. هر چند برای این کار باید فایل های تم وردپرس رو ویرایش کنین.
به همین دلیل این مقاله آموزشی مخصوص کسانی هستش که با ویرایش فایل های تم آشنا هستن. همچنین به درد برنامه نویسانی میخوره که میخوان بدونن چطور از custom fields در پلاگین خود استفاده کنند.
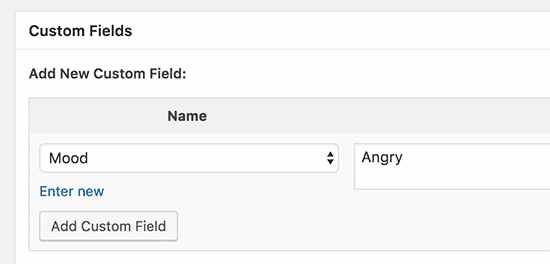
اول باید پست یا پیجی که میخواهید به آن custom fields را اضافه کنید، ویرایش کنید و به بخش custom fields meta box برین.

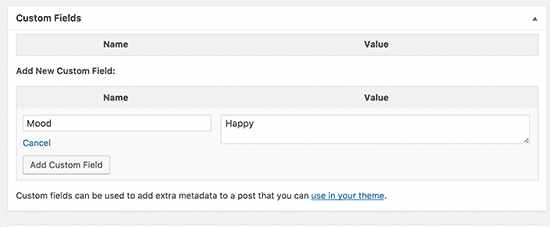
بعد باید یک اسم برای custom field انتخاب کنین و بعد مقدار اون رو وارد کنین. بعد روی گزینه Add Custom Field کلیک کنین و ذخیره اش کنین.
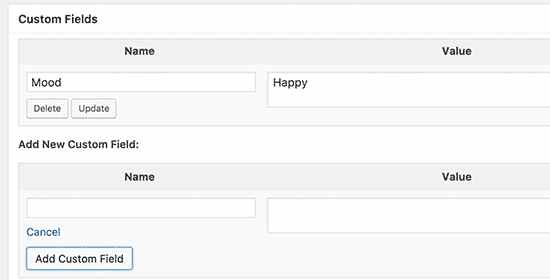
این زمینه ذخیره میشه و در متاباکس به صورت زیر نمایش داده میشه:

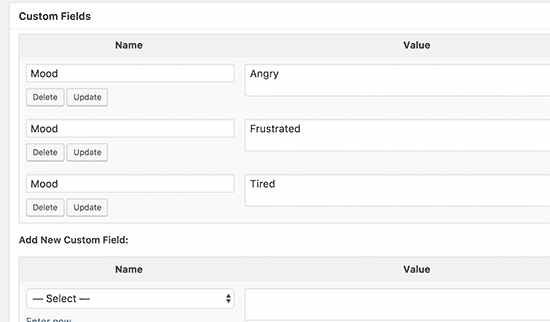
شما میتونین این custom field رو هر وقت که بخواین ویرایش کنین بعد روی گزینه آپدیت کلیک کنین و بعد ذخیره کنین. یا میتونین اون رو پاک کنین.
حالا میتونین پس خود رو ذخیره کنین تا تنظیمات custom field ذخیره بشه.
برای نمایش custom field در وبسایت خود، باید فایل های WordPress theme رو ویرایش کنین.
اول باید اون theme file که میخواین باهاش custom field رو نشون بدین، پیدا کنین. معمولا اون رو در یک پست جداگانه نمایش میدن. شما میتونین فایل single.php یا content-single.php رو ویرایش کنین.
شما باید کد custom fields رو داخل WordPress loop وارد کنین. به دنبال خطی به شکل زیر باشین:
|
1
|
<?php while ( have_posts() ) : the_post(); ?> |
شما باید حتما قبل از خط زیر کد خودتون رو وارد کنین:
|
1
|
<?php endwhile; // end of the loop. ?> |
حالا باید به فایل تم خود این کد رو اضافه کنین:
<?php echo get_post_meta($post->ID, 'key', true); ?> |
یادتون باشه قسمت key رو با اسم custom field خود عوض کنین. مثلا ما در دمو تم خود از این کد استفاده کردیم:
|
1
|
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
حالا این تغییرات رو ذخیره کنین، و پستی که custom field رو بهش اضافه کردین رو ببینین.

حالا شما میتونین این custom field رو در تمام پست های وردپرس خود استفاده کنین. به راحتی یک پست جدید اضافه کنین و ویرایش کنین. به بخش custom fields meta box برین و custom field خود را از منو انتخاب کنین و مقدار آن را وارد کنین.

روی گزینه ‘Add Custom Field’ کلیک کنین تا تغییرات ذخیره بشه و بعد پست خود رو انتشار بدین یا به روز رسانی کنین.
همونطور که میبینین، زمانی که یک custom field اضافه کنین، باید یک زمینه را انتخاب کنین و هر بار که پستی می نویسید مقدار آن را تعیین کنید.
اگر تعداد custom field زیادی داشته باشین و یا چند کاربر روی وبسایت شما کار می کنن، این نمیتونه راه حل ایده آلی باشه.
اگر بخواین یک user interface ایجاد کنین که در اون کاربران فرم پر کنین و ارزش custom fields شما رو بالا ببرن، ایده خوبی نیست؟
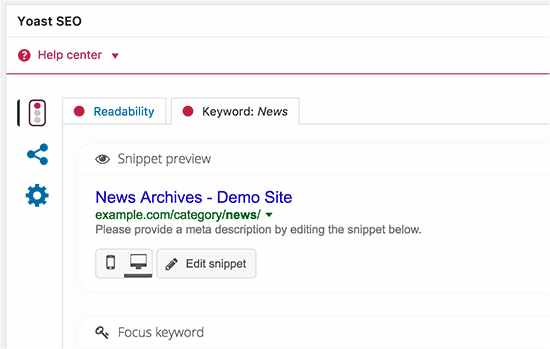
این کاریه که همه پلاگین های محبوب انجام میدن. مثلا تایتل سئو و توضیحات متا یک custom meta box هستش:

آسون ترین راه برای انجام این کار استفاده از افزونه Advanced Custom Fields هستش. این به شما امکان میده تا custom fields ایجاد کنین ، آنها را گروه بندی کنین و در custom meta box در صفحه ویرایش پست خود وردپرس نمایش بدین.
در مثال بالا به شما نشون دایدم که چطور یک Custom Fields ایجاد کنیم و ان را در تم شما نمایش دهیم.
حالا چطور بفهمیم که Custom Fields خالی هستش یا خیر. برای انجام این کار کد خود را اصلاح میکنیم تا مطمئن بشیم که داخلش اطلاعاتی هست یا خیر:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else { // do nothing; }?> |
یادتون باشه Mood رو با اسم Custom Field خود تغییر دهید.
Custom fields میتونه در همون پست دوباره استفاده بشه تا مقادیر چندگانه اضافه بشه. باید دوباره ان را انتخاب کرده و یک مقدار دیگر تعیین کنید.
هرچند کدهایی که در مثال های بالا استفاده کردیم، میتونه به عنوان یک مقدار مجزا و تکی استفاده بشه.
برا ی نمایش تمام مقادیر یک Custom fields باید کد رو تغییر بدیم و داده ها رو به آرایش قبل برگردونیم. باید کد زیر رو به فایل تم خود اضافه کنین:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
یادتون نره Mood رو با اسم Custom field عوض کنین.
در این مثال متوجه خواهید شد ، اخرین پارامتر get_post_meta رو به اشتباه تغییر دادیم. این پارامتر تعریف میکنه که یک مقدار تکی باید باشه یا چندتایی.
وردپرس به شما امکان میده تا پست هایی با custom keys و مقادیر اونها رو نمایش بدین. به طور مثال، اگر سعی در ایجاد یک آرشیو سفارشی دارین تا تمام پست ها را با کلید سفارشی خاص سفارشی نمایش دهد، میتونین از کلاس WP_Query استفاده کنید.
برای شروع میتونین از کدهای زیر استفاده کنین:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args );<?php // the query$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?><?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
یادتون باشه meta_key و meta_value رو حذف کنید و مقادیر خودتون رو جایگزین کنین.
آیا میخواین یه پست مهمان بزنین ولی نمیخواین که یک پروفایل جدید برای یک پست ایجاد کنین؟ ساده ترین روش اینه که توسط custom field اون رو اضافه کنین.
اول باید کد زیر رو در فایل functions.php اضافه کنین.
|
1
2
3
4
5
6
7
8
9
|
add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
این کد فیلتر وارد کردن اسم نویسنده میهمان رو ایجاد می کنه. این فیلتر به صورتی عمل میکنه که اول اسم نویسنده رو چک میکنه، اگر وجود داشته باشه اون رو با اسم نویسنده میهمان عوض میکنه.
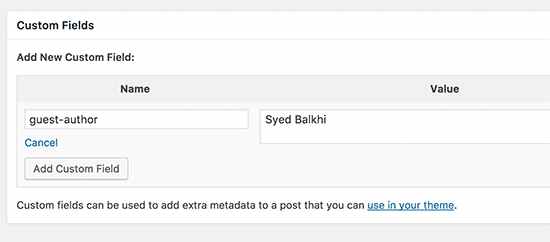
حالا باید پستی که میخواین اسم نویسنده میهمان رو نشون بده، ویرایش کنین. به قسمت custom fields meta box برین و اسم نویسنده رو عوض کنین.

تاکنون ما به شما تمام مثال های نمایش custom fields رو داخل وردپرس نشون دادیم ولی اگه بخواین خارج از وردپرس اون رو ببینین چطور؟ مثلا در منوی یک پست.
برای نمایش custom fields در خارج از وردپرس باید کد زیر رو اضافه کنین:
|
1
2
3
4
5
6
|
<?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
یادتون نره key رو با اسم custom field عوض کنین.
بیشتر تم های وردپرس از تیتر، پاورقی، منو در تمام پیج هایشون دارن. چند راه برای نمایش تیترها، پاورقی، و منو برای پیج های مختلف سایت شما وجود داره.
یک راه برای انجام اینکار استفاده از Custom Fields هستش. پست یا پیجی که میخواین منوی متفاوتی رو نمایش بده ویرایش کنین و بعد منو رو به عنوان Custom Fields اضافه کنین.

حالا باید فایل های تم وردپرس مثل single.php ویرایش کنین . باید به دنبال کد زیر باشین:
|
1
|
<?php get_sidebar(); ?> |
این خط رو با کد زیر عوض کنین:
|
1
2
3
4
5
6
7
|
<?php global $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
این کد به سادگی به دنبال منوی custom field میگرده و بعد اون رو در تم نمایش میده. به طور مثال اگه شما wpbpage رو به عنوان منو اضافه کنین ، کد به دنبال sidebar-wpbpage.php میگرده.
نظرات :